
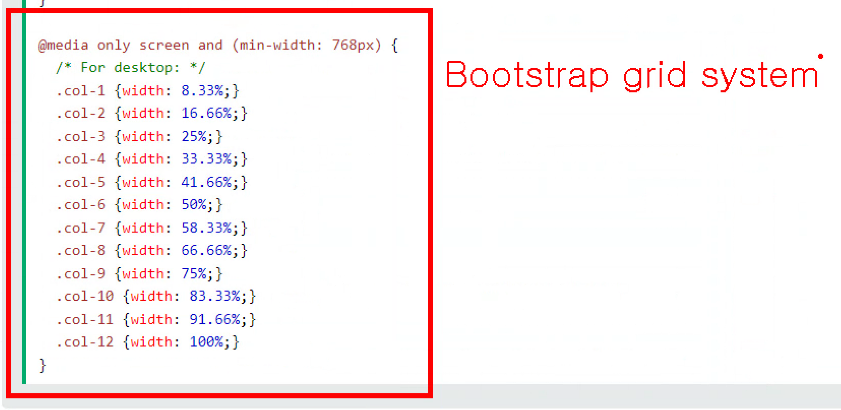
css의 미디어 쿼리를 사용하면 위와 같이 굉장히 길어질 수 있다.
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
Responsive Web Design Media Queries
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
이것을 bootstrap의 grid system을 통해 더 쉽게 사용할 수 있다.
https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
Bootstrap Grid Basic
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
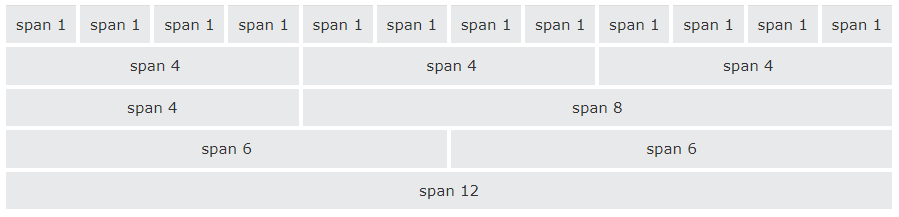
Bootstrap Grid System
2개의 칼럼을 지원하는 시스템으로, 한 줄(row)은 총 12칸으로 구성되어있다.

칼럼 클래스의 종류
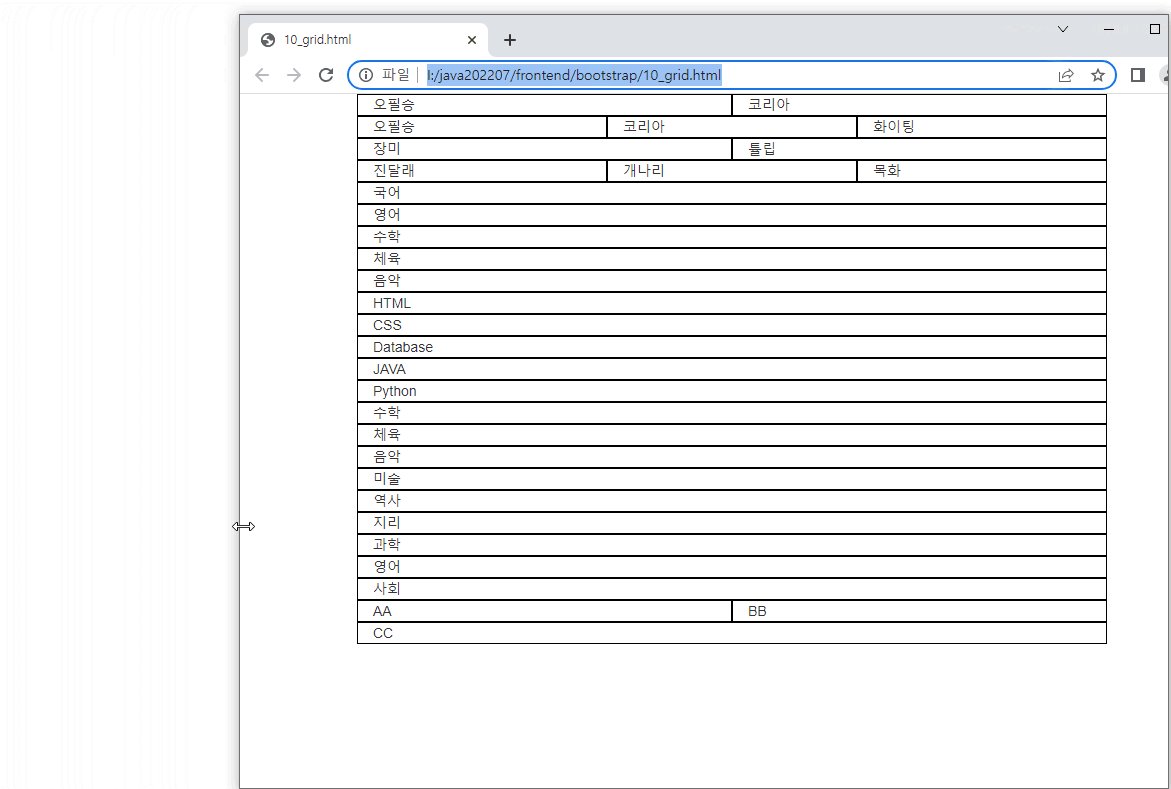
- .col-xs-* : 항상 가로로 배치 (phones)
- .col-sm-* : 768px 이하에서 세로로 표시 시작(tablets)
- .col-md-* : 992px 이하에서 세로로 표시 시작(small laptops)
- .col-lg-* : 1200px 이하에서 세로로 표시 시작(laptops and desktops)
※ 참고
vsc에서 이런 bootstrap의 자동 완성이 뜨지 않는다. 확장팩을 사용하면 자동 완성을 사용할 수 있다.
Extensions에서 HTML CSS Support를 검색하여 설치하면 된다.
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css
https://askcodes.net/coding/how-to-add-intellisense-to-visual-studio-code-for-bootstrap
how to add Intellisense to Visual Studio Code for bootstrap - Ask Codes
Best Solutions available on internet for coding problem how to add Intellisense to Visual Studio Code for bootstrap
askcodes.net
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10_grid.html</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.b {border: solid 1px black};
</style>
</head>
<body>
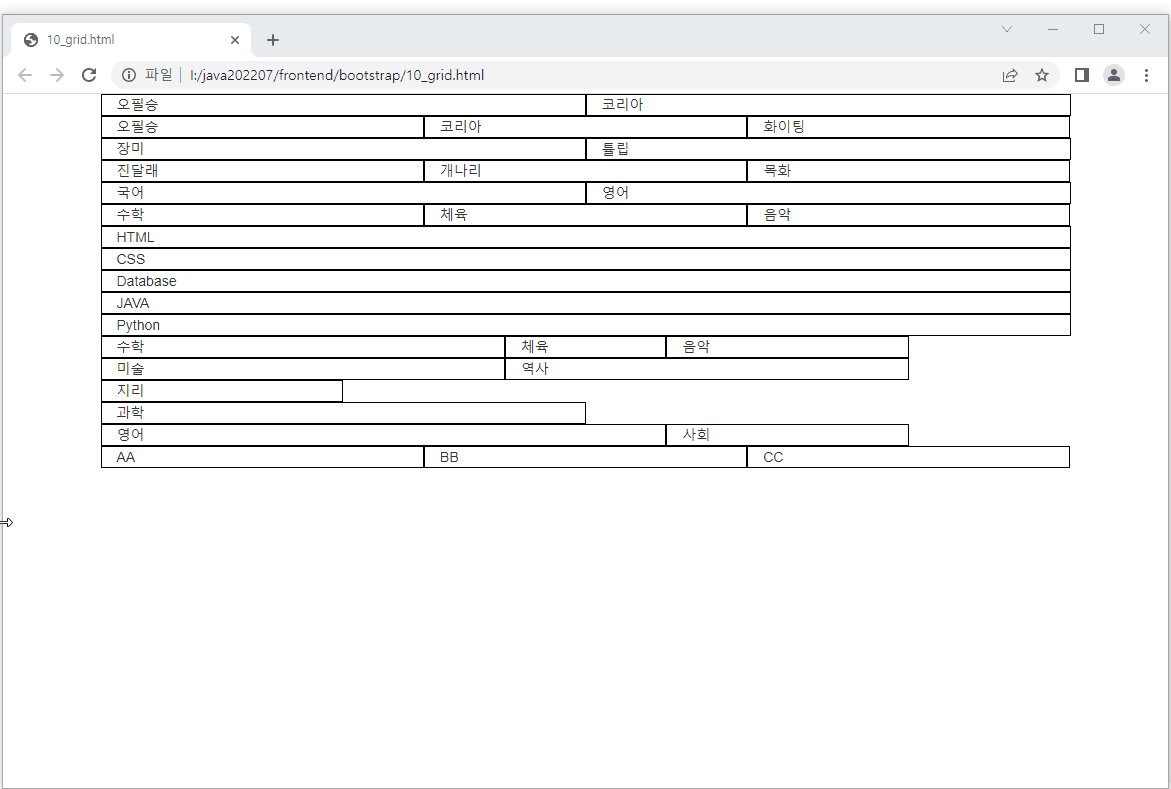
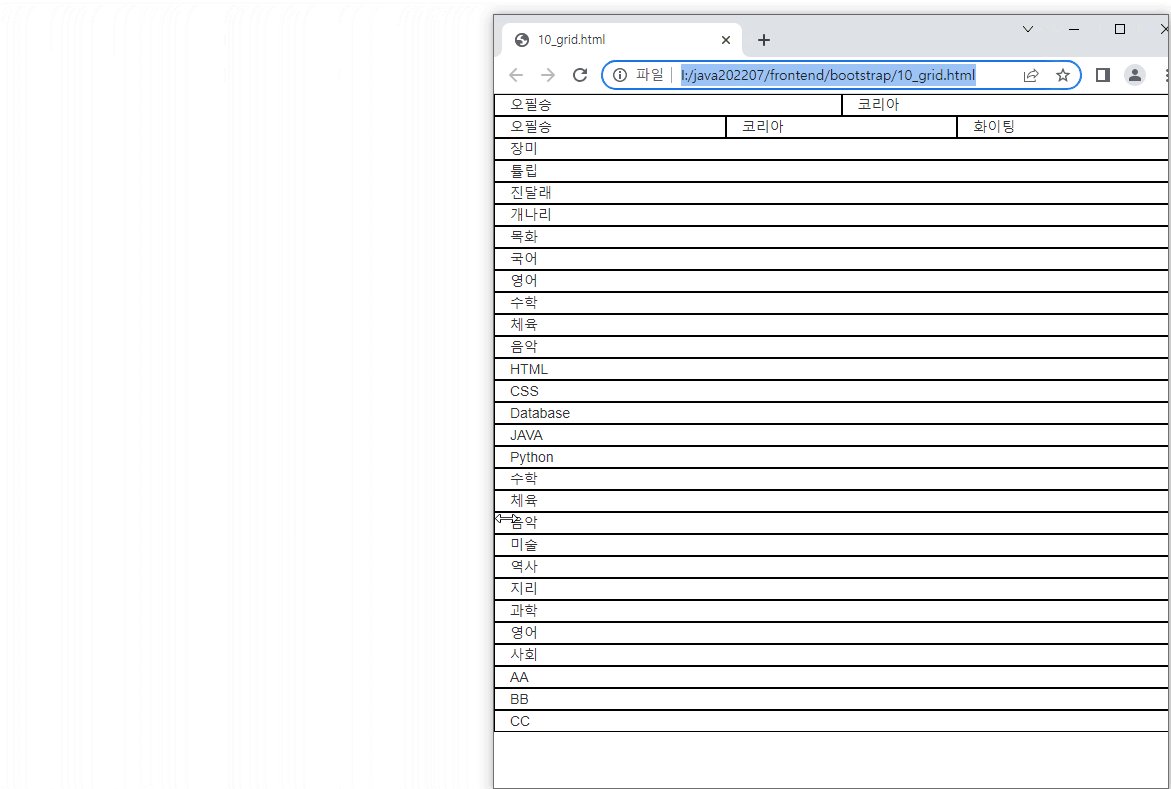
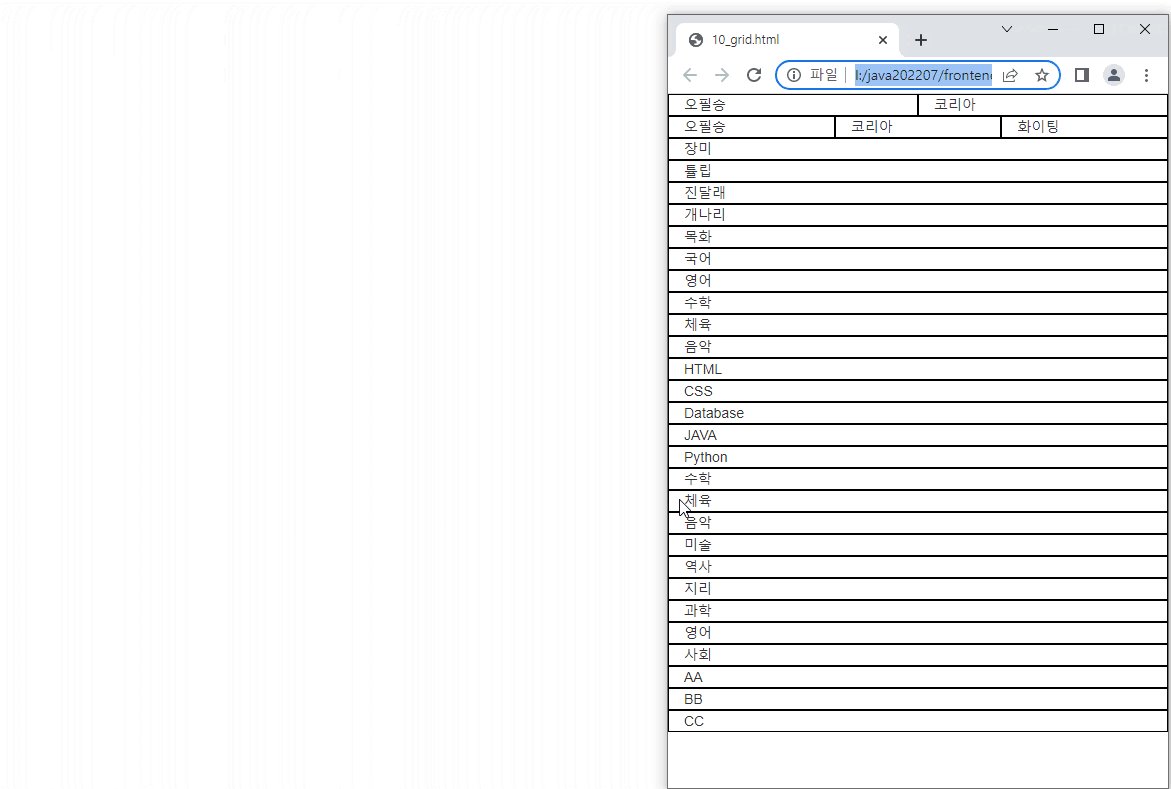
<div class="container">
<div class="row">
<div class="col-xs-6 b">오필승</div> <!-- b 붙인 것은 스타일 적용하기 위해-->
<div class="col-xs-6 b">코리아</div>
</div>
<div class="row">
<div class="col-xs-4 b">오필승</div>
<div class="col-xs-4 b">코리아</div>
<div class="col-xs-4 b">화이팅</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-6 b">장미</div>
<div class="col-sm-6 b">튤립</div>
</div>
<div class="row">
<div class="col-sm-4 b">진달래</div>
<div class="col-sm-4 b">개나리</div>
<div class="col-sm-4 b">목화</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 b">국어</div>
<div class="col-md-6 b">영어</div>
</div>
<div class="row">
<div class="col-md-4 b">수학</div>
<div class="col-md-4 b">체육</div>
<div class="col-md-4 b">음악</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6 b">HTML</div>
<div class="col-lg-6 b">CSS</div>
</div>
<div class="row">
<div class="col-lg-4 b">Database</div>
<div class="col-lg-4 b">JAVA</div>
<div class="col-lg-4 b">Python</div>
</div>
</div>
<!-- 칼럼의 합이 12개 미만인 경우 -->
<div class="container">
<div class="row">
<div class="col-md-5 b">수학</div>
<div class="col-md-2 b">체육</div>
<div class="col-md-3 b">음악</div>
</div>
</div>
<!-- 칼럼의 합이 12개 초과인 경우 -->
<div class="container">
<div class="row">
<div class="col-md-5 b">미술</div>
<div class="col-md-5 b">역사</div>
<div class="col-md-3 b">지리</div>
</div>
<div class="row">
<div class="col-md-6 b">과학</div>
<div class="col-md-7 b">영어</div>
<div class="col-md-3 b">사회</div>
</div>
</div>
<!-- 스크린 사이즈를 혼합해서 사용할 수도 있음 -->
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 b">AA</div>
<div class="col-lg-3 col-md-4 col-sm-6 b">BB</div>
<div class="col-lg-3 col-md-4 col-sm-12 b">CC</div>
</div>
</div>
</body>
</html>
'웹개발 교육 > Bootstrap' 카테고리의 다른 글
| [46일] bootstrap (12) - myweb 인트로 (0) | 2022.09.30 |
|---|---|
| [46일] bootstrap (11) - responsive (0) | 2022.09.30 |
| [45일] bootstrap (9) - icon (0) | 2022.09.29 |
| [45일] bootstrap (8) - modal (0) | 2022.09.29 |
| [45일] bootstrap (7) - container (0) | 2022.09.29 |
