폼 컨트롤 요소들에 대해 알아보자
08_다양한컨트롤요소.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08_다양한컨트롤요소.jsp</title>
</head>
<body>
<h3>* 다양한 컨트롤 요소들 연습 *</h3>
<form method="post" action="08_ok.jsp">
아이디 : <input type="text" name="uid">
<hr>
비번 : <input type="password" name="upw">
<hr>
이름 : <input type="text" name="uname">
<hr>
내용 : <textarea rows="5" cols="20" name="content"></textarea>
<hr>
</form>
</body>
</html>
08_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08_ok.jsp</title>
</head>
<body>
<h3>* 다양한 폼 컨트롤 요소 결과 *</h3>
<%
request.setCharacterEncoding("UTF-8");
String uid = request.getParameter("uid").trim();
String upw = request.getParameter("upw").trim();
String uname = request.getParameter("uname").trim();
String content = request.getParameter("content").trim();
out.print(uid + "<hr>");
out.print(upw + "<hr>");
out.print(uname + "<hr>");
out.print(content + "<hr>");
//<textarea>값은 엔터를 <br> 치환해서 출력
content = content.replace("\n", "<br>");
out.print(content + "<hr>");
%>
</body>
</html>내용 칸에 해당하는 <textarea>에는 엔터를 칠 수 있다. 이 엔터를 html에서는 <br>로 해주어야 하기 때문에 엔터를 <br>로 치환하는 작업이 필요하다.
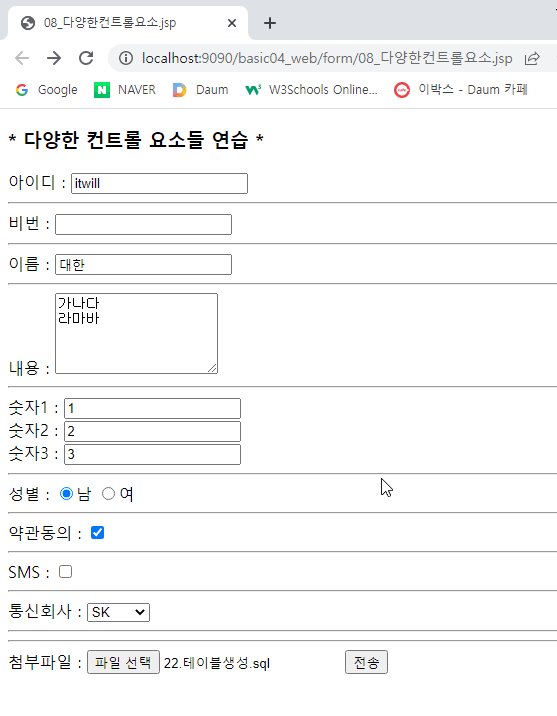
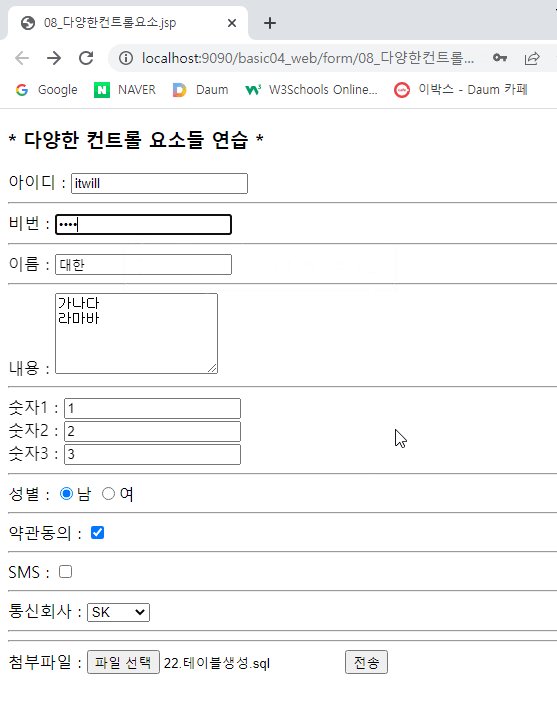
08_다양한컨트롤요소.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08_다양한컨트롤요소.jsp</title>
</head>
<body>
<h3>* 다양한 컨트롤 요소들 연습 *</h3>
<form method="post" action="08_ok.jsp">
아이디 : <input type="text" name="uid">
<hr>
비번 : <input type="password" name="upw">
<hr>
이름 : <input type="text" name="uname">
<hr>
내용 : <textarea rows="5" cols="20" name="content"></textarea>
<hr>
숫자1 : <input type="text" name="num"> <br>
숫자2 : <input type="text" name="num"> <br>
숫자3 : <input type="text" name="num"> <br>
<hr>
성별 :
<input type="radio" name="gender" value="M">남
<input type="radio" name="gender" value="F">여
<hr>
약관동의 :
<input type="checkbox" name="agree" value="Y">
<hr>
SMS : <input type="checkbox" name="sms">
<hr>
통신회사 : <select name="telecom">
<option value="sk">SK
<option value="lg">LG U+
<option value="ktf">KTF
</select>
<hr>
<!-- 폼컨트롤요소이지만 본문에 출력은 안되는 요소 -->
<input type="hidden" name="page" value="5">
<hr>
첨부파일 :
<input type="file" name="attach">
<!-- 파일을 첨부해서 서버에 전송하려면
<form enctype="multipart/form-data"> 속성을 추가해야 함 -->
<input type="submit" value="전송">
</form>
</body>
</html>
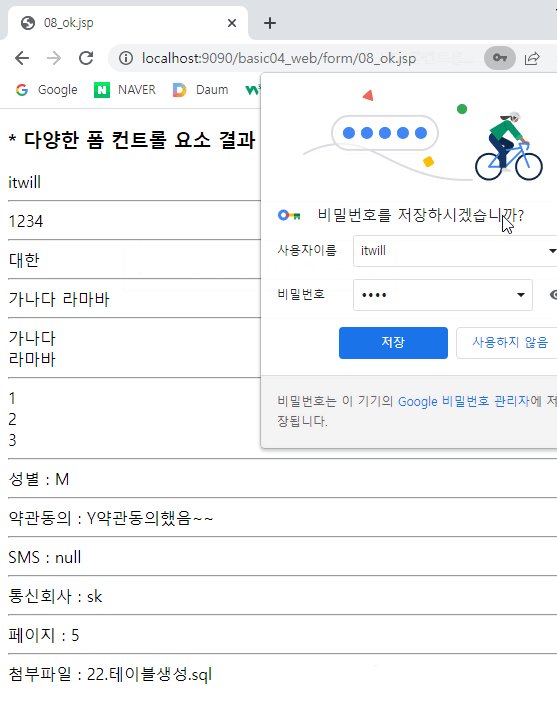
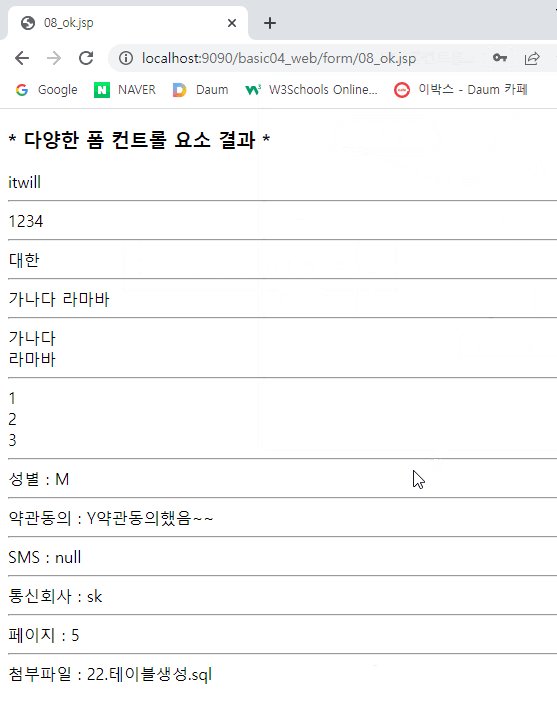
08_ok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08_ok.jsp</title>
</head>
<body>
<h3>* 다양한 폼 컨트롤 요소 결과 *</h3>
<%
request.setCharacterEncoding("UTF-8");
String uid = request.getParameter("uid").trim();
String upw = request.getParameter("upw").trim();
String uname = request.getParameter("uname").trim();
String content = request.getParameter("content").trim();
out.print(uid + "<hr>");
out.print(upw + "<hr>");
out.print(uname + "<hr>");
out.print(content + "<hr>");
//<textarea>값은 엔터를 <br> 치환해서 출력
content = content.replace("\n", "<br>");
out.print(content + "<hr>");
//name이 동일한 값을 request 객체에서 가져오기
//<input type="text" name="num">이 3개인 경우
String[] num = request.getParameterValues("num");
for (int i=0; i<num.length; i++) {
out.print(num[i] + "<br>");
}//for end
out.print("<hr>");
out.print("성별 : " + request.getParameter("gender"));
//<input type="checkbox" name="agree" value="Y">
//체크를 하면 Y, 체크하지 않으면 null
out.print("<hr>");
out.print("약관동의 : " + request.getParameter("agree"));
if (request.getParameter("agree")==null){
out.print("약관동의하지 않음!!");
} else {
out.print("약관동의했음~~");
}//if end
//type=radio 또는 type=checkbox에 value가 없는 경우
//체크를 하면 on, 체크하지 않으면 null
out.print("<hr>");
out.print("SMS : " + request.getParameter("sms"));
out.print("<hr>");
out.print("통신회사 : " + request.getParameter("telecom"));
out.print("<hr>");
out.print("페이지 : " + request.getParameter("page"));
out.print("<hr>");
out.print("첨부파일 : " + request.getParameter("attach"));
/*
첨부된 파일을 가져오려면 다른 방식으로 request객체에 접근해야 한다.
request.getParameter("attach")는 실제 파일을 가지고 있는 것이
아니라 단순 파일명이 출력됐을 뿐이다.
*/
%>
</body>
</html>name이 동일한 값을 getParameterValues()을 통해 가져오는 것이 가능하다.

'웹개발 교육 > jsp' 카테고리의 다른 글
| [49일] jsp (13) - 성적 페이지 (0) | 2022.10.06 |
|---|---|
| [48일] jsp (12) - request 내부 객체의 다양한 메소드 (0) | 2022.10.05 |
| [48일] jsp (10) - 계산기 연습 (0) | 2022.10.05 |
| [48일] jsp (8) - form (0) | 2022.10.05 |
| [48일] jsp (7) - 내부 객체 (0) | 2022.10.05 |
