

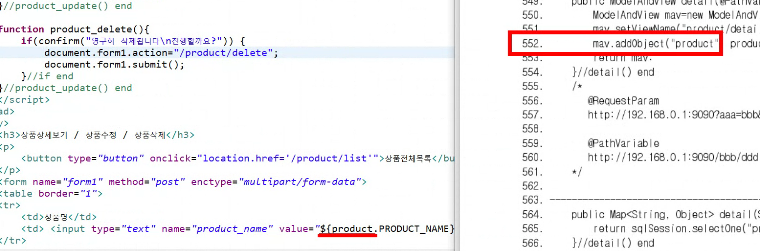
값을 전달할 때 지금까지는 위의 방식으로 했다. 하지만 이 방법만 있는 것은 아니고 / 를 사용할 수도 있다.

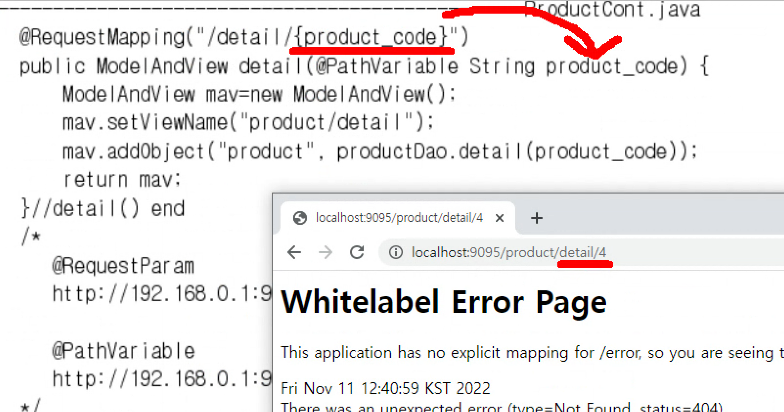
ProductCont.java
@RequestMapping("/detail/{product_code}")
public ModelAndView detail(@PathVariable String product_code) {
ModelAndView mav = new ModelAndView();
mav.setViewName("product/detail");
mav.addObject("product", productDao.detail(product_code));
return mav;
}//detail() end
/*
@RequestParam
http://192.168.0.1:9090?aaa=bbb&ccc=ddd
@PathVariable
http://192.168.0.1:9090/bbb/ddd
*/
ProductDAO.java
public Map<String, Object> detail(String product_code) {
return sqlSession.selectOne("product.detail", product_code);
}//detail() end
product.xml
<select id="detail" resultType="java.util.Map">
SELECT product_code, product_name, description, price, filename, filesize
FROM product
WHERE product_code = #{product_code}
</select>
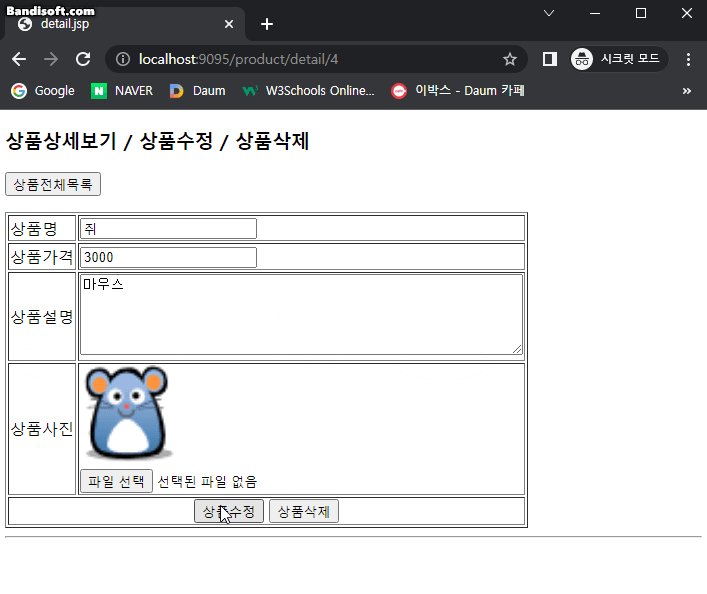
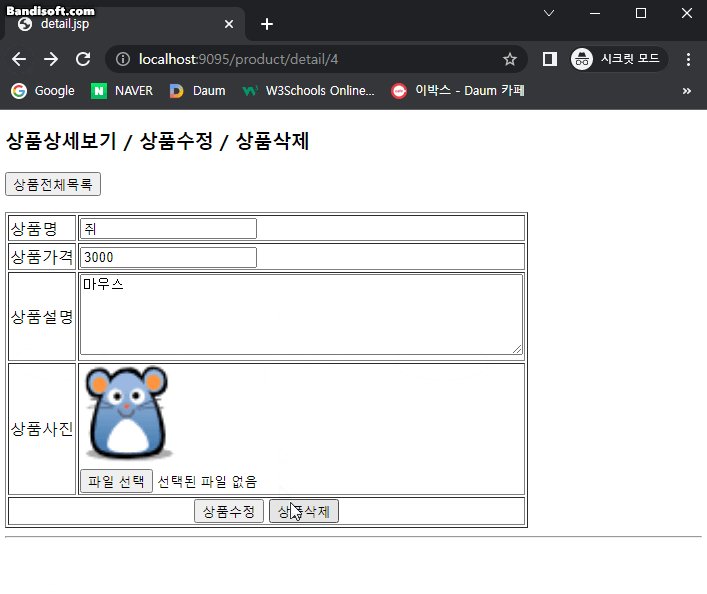
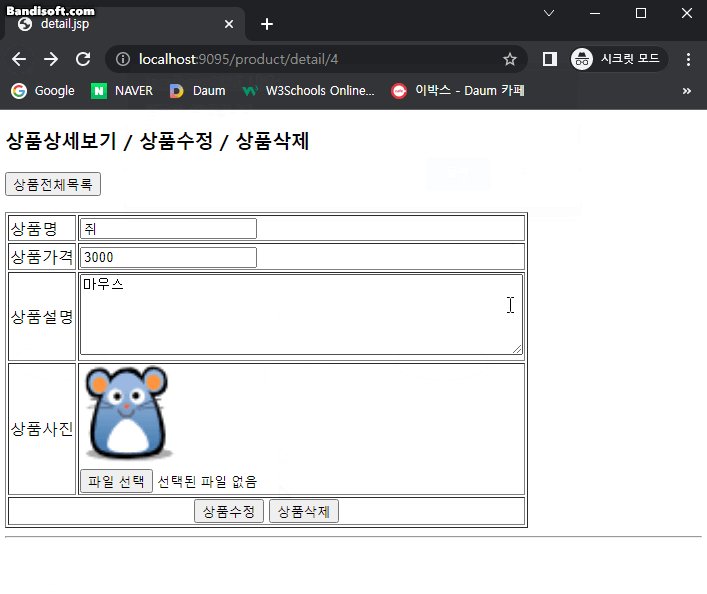
detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>detail.jsp</title>
<script src="../js/jquery-3.6.1.min.js"></script>
<link href="../css/main.css" rel="stylesheet" type="text/css">
<script>
function product_update() {
document.form1.action="/product/update";
document.form1.submit();
}//product_update() end
function product_delete() {
if(confirm("영구히 삭제됩니다\n진행할까요?")) {
document.form1.action="/product/delete";
document.form1.submit();
}//if end
}//product_delete() end
</script>
</head>
<body>
<h3>상품상세보기 / 상품수정 / 상품삭제</h3>
<p>
<button type="button" onclick="location.href='/product/list'">상품전체목록</button>
</p>
<form name="form1" method="post" action="insert" enctype="multipart/form-data">
<table border="1">
<tr>
<td>상품명</td>
<td><input type="text" name="product_name" value="${product.PRODUCT_NAME}"></td>
</tr>
<tr>
<td>상품가격</td>
<td><input type="number" name="price" value="${product.PRICE}"></td>
</tr>
<tr>
<td>상품설명</td>
<td>
<textarea rows="5" cols="60" name="description">${product.DESCRIPTION}</textarea>
</td>
</tr>
<tr>
<td>상품사진</td>
<td>
<c:if test="${product.FILENAME != '-'}">
<img src="/storage/${product.FILENAME}" width="100px">
</c:if>
<br>
<input type="file" name="img">
<br>
파일크기 : ${product.FILESIZE}
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="hidden" name="product_code" value="${product.PRODUCT_CODE}">
<input type="button" value="상품수정" onclick="product_update()">
<input type="button" value="상품삭제" onclick="product_delete()">
</td>
</tr>
</table>
</form>
<hr>
<!-- 댓글 -->
</body>
</html>

'웹개발 교육 > Spring' 카테고리의 다른 글
| [75일] Spring (23) - MyBatis 프로젝트 (삭제) (0) | 2022.11.11 |
|---|---|
| [75일] Spring (22) - MyBatis 프로젝트 (수정) (0) | 2022.11.11 |
| [75일] Spring (20) - MyBatis 프로젝트 (검색) (0) | 2022.11.11 |
| [74~5일] Spring (19) - MyBatis 프로젝트 (쓰기) (0) | 2022.11.11 |
| [74일] Spring (18) - MyBatis 프로젝트 (설정, 첫페이지, 목록) (0) | 2022.11.10 |
